How to use noConflict() with jQuery
Jun 7, 2015 05:56
In the past I worked on a project where I wanted to use jQuery, but a function named $ was already defined in the global namespace, and was being used everywhere in the code. I've also written a web scraper using PhantomJS that needed to run custom JavaScript within the page, and I didn't want my version of jQuery to conflict the page's version.
When jQuery is included on a page, it stores off whatever value exists in $ before setting the value of $. Using the noConflict() method restores whatever value existed in $ and sets jQuery to exist under a different variable of your choosing.
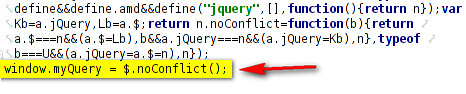
Below is an example of including noConflict() at the end of the latest minified jQuery file:

Now we can use our version of jQuery, using myQuery instead of $:
myQuery('#elementid').css('border', '1px solid black');
Leave a comment