Common HTML Elements 2
Dec 5, 2015 08:06
Here's a page with very common form HTML elements:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<label for="firstname">Name</label>
<input type="text" id="firstname"/><br/>
<input type="radio" name="radiogroup1">
<input type="radio" name="radiogroup1">
<input type="radio" name="radiogroup1"><br/>
<input type="checkbox"><br/>
<button>Submit</button><br/>
<textarea rows="20" cols="40"></textarea><br/>
<select>
<option value="1">Banana</option>
<option value="2">Apple</option>
<option value="3">Peach</option>
</select>
<select multiple>
<option value="4">Bob</option>
<option value="5">Amy</option>
<option value="6">Tim</option>
</select>
</body>
</html>
What does each element do?
<label for="firstname"> A text label that corresponds to the text input with the id firstname
<input type="text" id="firstname"/> A (single-line) text input field
<input type="radio" name="radiogroup1"> A radio button in a group called radiogroup1 (only one radio option can be chosen, per group)
<input type="checkbox"> Checkbox
<button> Creates a button
<textarea rows="20" cols="40"> Multi-line text field
<select> Drop-down box (options are needed)
<option> Drop-down option with a value (the user does not see the value, and it is often a numeric identifier) and text
<select multiple> A select box where all options are shown, and multiple can be selected at once (ctrl-click)
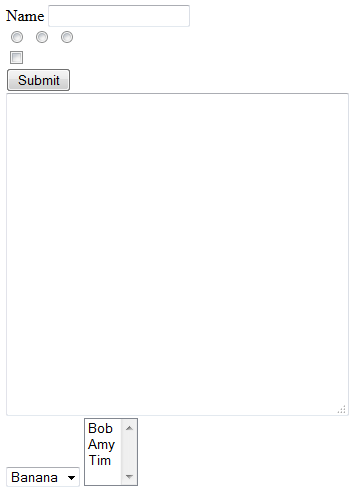
What does it look like in Firefox?

Leave a comment