How to Style Elements By Type with CSS
Jan 5, 2015 05:26
If you have the following HTML page:
<html>
<head>
<title>My Page</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<div>Lemon</div>
<div>Lime</div>
<div>Soda</div>
</body>
</html>
and you want to apply a style to all <div> elements on a page, you can, as follows:
div {
border: 3px solid lightgrey;
font-size: 20px;
font-weight: bold;
font-family: Arial;
margin-top: 20px;
color: #76B9DE;
}
Notice we didn't have to use a # or a . selector to select by type.
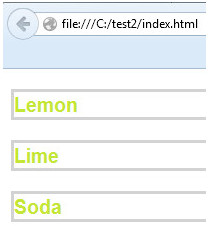
The result:

Leave a comment